

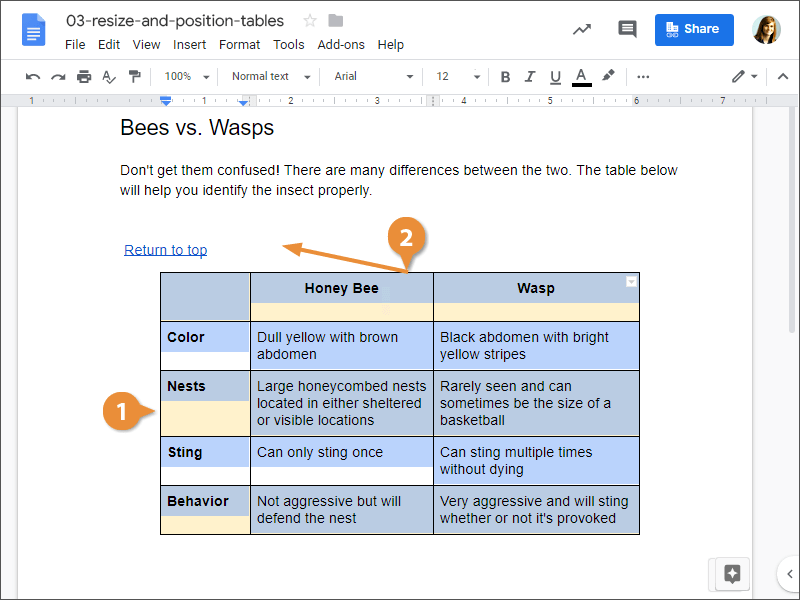
Now what You can resize by clicking and dragging the blue squares in the corners and sides of the image frame.


Please note: images that are larger than 4096 pixels in height or width will not be automatically resized. To disable automatic image resizing simply add the additional ?noresize parameter to the image url: You can disable automatic image resizing on an individual image by adding the following query parameter to the image URL in the HTML code: ?noresizeįor example, the following image will be resized on the page because the height and width attributes are set in the tag in the HTML: Any image with height and width attributes defined in the tag will be resized. This optimizes images to fit the screen they're viewed on, which can decrease browser load-time and improve Google PageSpeed score. Automatic image resizing is enabled by default for HubSpot-hosted content.


 0 kommentar(er)
0 kommentar(er)
